Livechat na blogu Blogger (blogi Google)
Jak zainstalować livechat w Blogger?
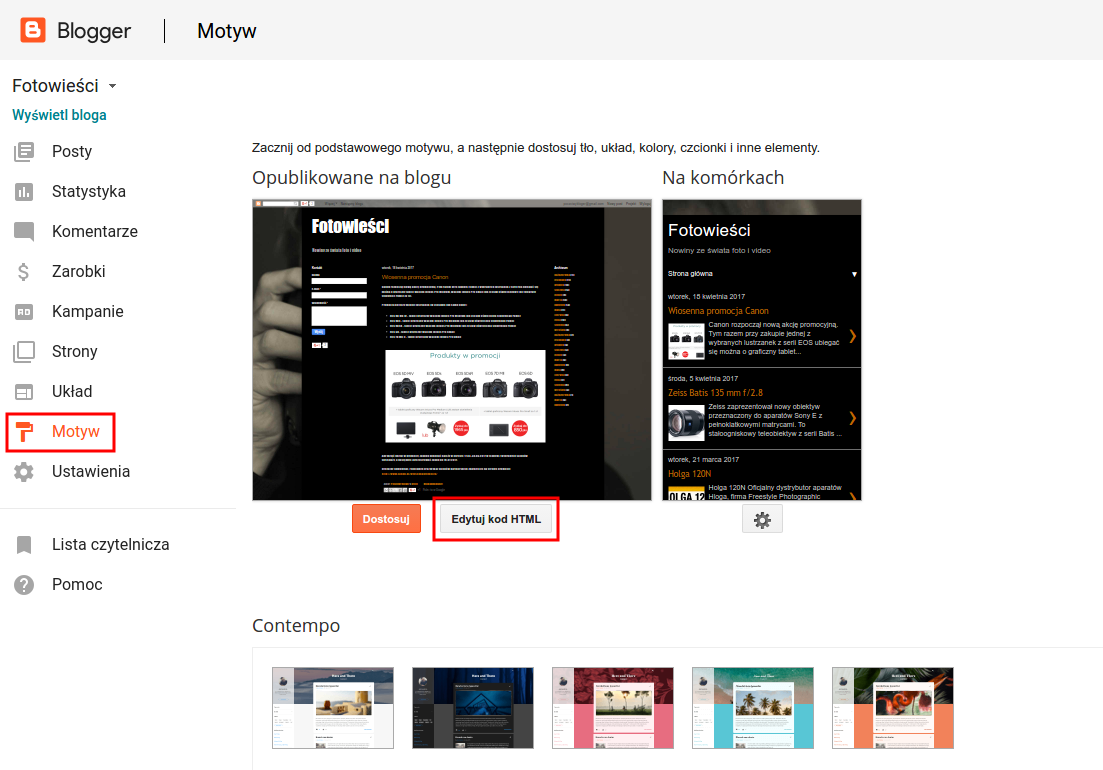
Po zalogowaniu do swojego panelu administracyjnego w Bloger przechodzimy do sekcji wyboru motywów, czyli klikamy na Motyw w bloku menu po lewej stronie.
Następnie pod podglądem obecnie używanego motywu klikamy na klawisz Edytuj kod HTML.

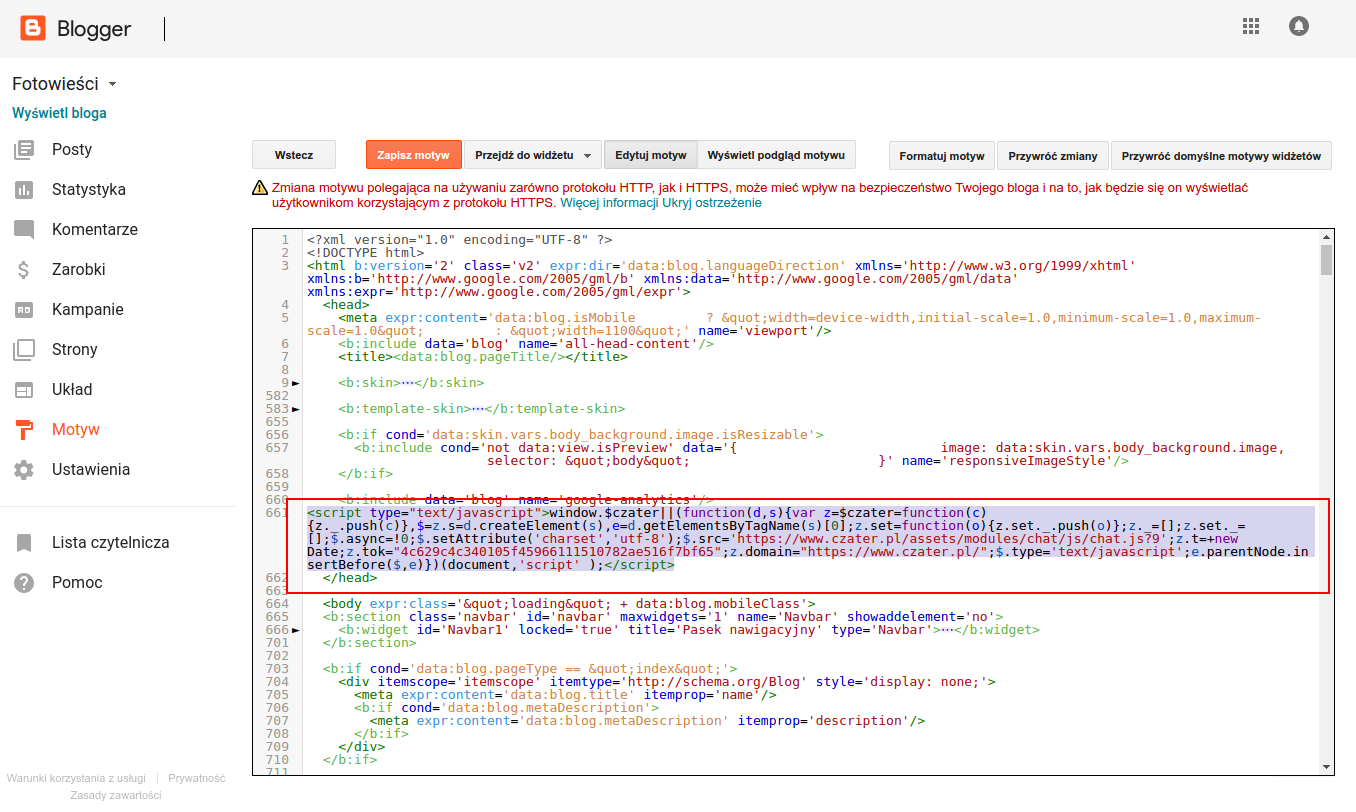
Na kolejnej stronie, w oknie edycji kodu szablonu musimy odnaleźć zakończenie nagłówka w postaci zamkniętego tagu head i linijkę nad tym znacznikiem wklejamy nasz skrypt czatu i zapisujemy zmiany klawiszem Zapisz motyw.