Livechat w sklepie Shoplo.com
Jak zainstalować livechat w Shoplo.com?
Na początku, na dysku naszego komputera tworzymy (np. z pomocą notatnika) plik o nazwie czater z rozszerzeniem .js, czyli czater.js. W pliku tym wklejamy nasz skrypt czatu pobrany z czatera.
WAŻNE: Z kodu, który generowany jest domyślnie w naszym serwisie należy usunąć dwa znaczniki. Na początku, otwierający „script”, a na końcu, zamykający „/script”.
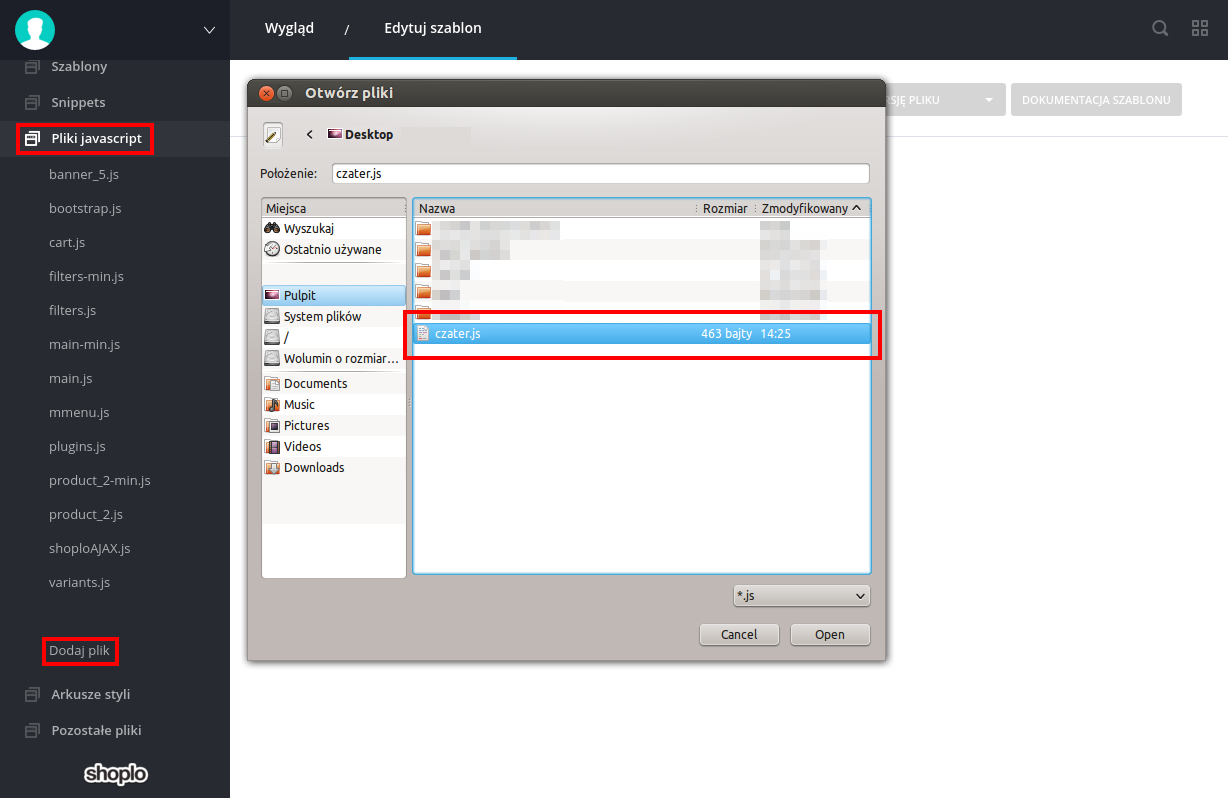
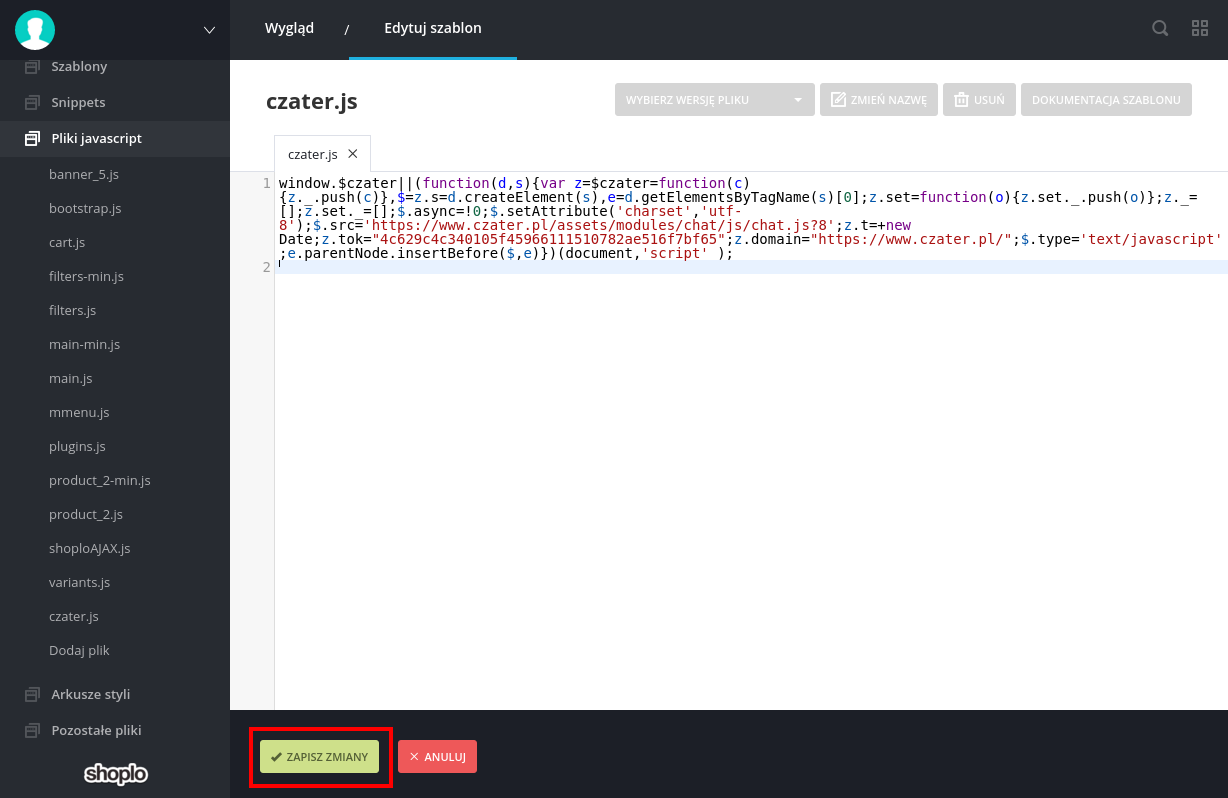
Następnie, po zalogowaniu do panelu administracyjnego naszego sklepu Shoplo, przechodzimy do edycji kodu używanego szablonu. Tutaj, w sekcji Pliki javascript klikamy na Dodaj plik i wgrywamy uprzednio przygotowany plik czater.js.

Klikamy na Zapisz zmiany.

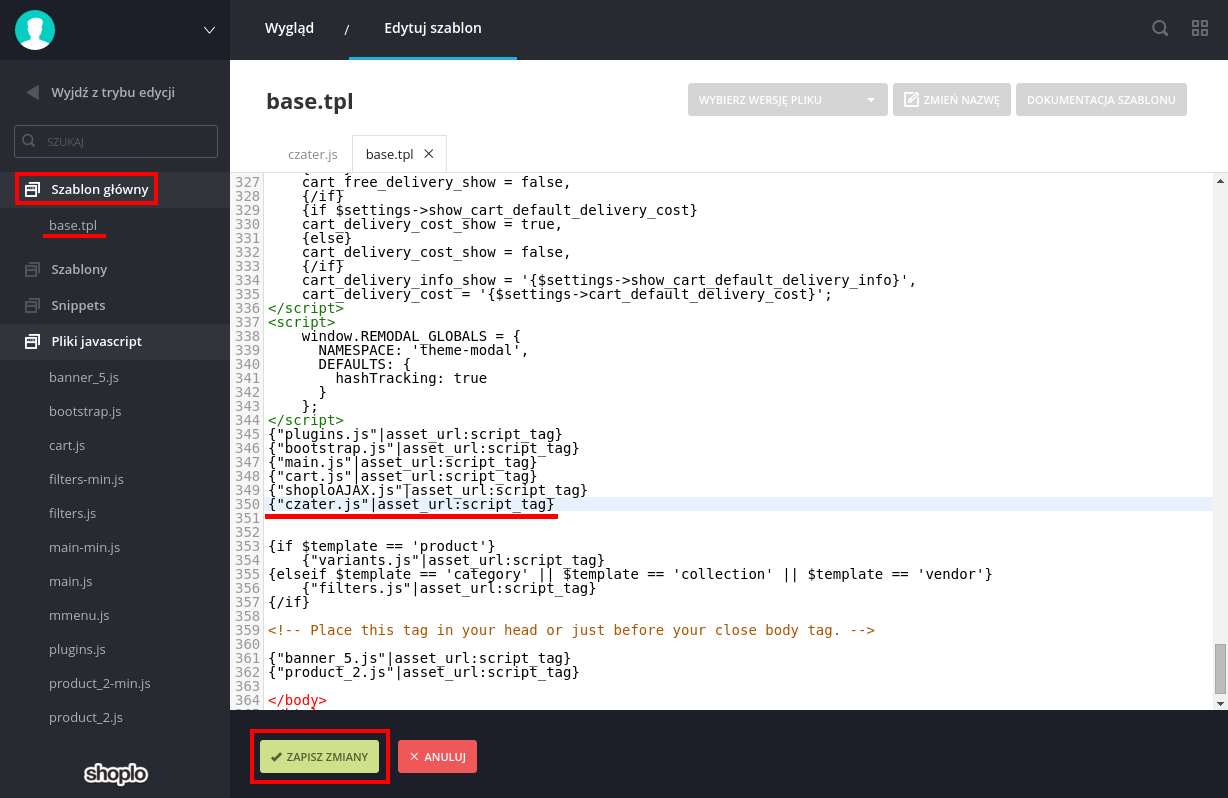
Następnie w sekcji Szablon główny wybieramy plik z kodem źródłowym, czyli base.tpl.
Teraz w sekcji body tuż przed jej zakończeniem czyli tagiem /body> odnajdujemy linijki kodu odwołujące się do innych plików Javascript np.
{„plugins.js”|asset_url:script_tag}
{„bootstrap.js”|asset_url:script_tag}
{„main.js”|asset_url:script_tag}
{„cart.js”|asset_url:script_tag}
{„shoploAJAX.js”|asset_url:script_tag}
Pod nimi wklejamy nową linijkę odwołującą się do pliku z czatem:
{„czater.js”|asset_url:script_tag}

Klikamy na Zapisz zmiany. Czat powinien już wyświetlać się w naszym sklepie.