Jak sterować czatem przez JavaScript? Metody otwierania, ukrywania i tworzenia czatu z poziomu JS.
Sterowanie czatem przez JavaScript.
Odpowiednia modyfikacja kodu czatera pozwala sterowanie czatem przez JavaScript. Można dzięki temu na przykład zapobiec budowaniu się czata wraz z wczytywaniem strony; jest to przydatne zwłaszcza na stronach, na których treść wczytywana jest dynamicznie.
Jak to zrobić?
Potrzebna będzie modyfikacja domyślnego kodu czatu. Na początek do kodu doklejamy:
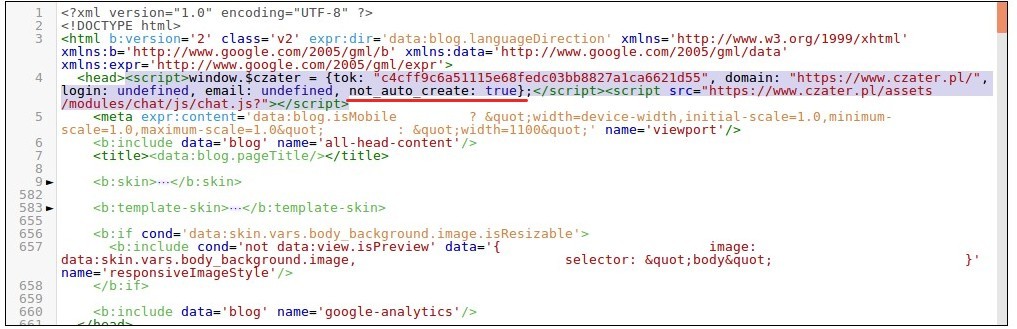
not_auto_create: true
Po tej zmianie kod będzie wyglądać następująco:

Następnie odbywa się właściwe sterowanie czatem z poziomu JavaScript poprzez wywoływanie globalnych fukcji zależnych od tego jaki efekt chcemy uzyskać:
– aby zbudować czat, należy wywołać globalną funkcję:
$czaterMethods.main()
– aby zniszczyć czat, należy wywołać globalną funkcję:
$czaterMethods.destroy()
– aby pokazać czat automatycznie:
$czaterMethods.showChat()
– aby ukryć czat:
$czaterMethods.hideChat()
– aby pokazać okno callback:
$czaterMethods.toggleCallBanner(true)
– aby ukryć okno callback:
$czaterMethods.toggleCallBanner(false)
Sprawdzanie statusu
Aktualny status czatu można sprawdzić za pomocą poniższego kodu:
document.getElementById(’czater-contener’).getAttribute(’data-status’);
Otwieranie czatu w nowym/tym samym oknie w wersji mobilnej
Domyślnie, w wersji mobilnej po kliknięciu w widget czat otwiera się w obecnym oknie (urządzenia Android) lub w nowym (iOS: iPhone, iPad).
Można to zachowanie zmienić za pomocą parametru:
chat_open_mode:
który może przyjmować wartości:
– 'auto’ – domyślne zachowanie
– 'stay’ – zostaje zawsze w tej samej zakładce
– 'windowed’ – otwiera zawsze w nowym oknie
Zamykanie okna czatu przez kliknięcie „wstecz” – urządzenia mobilne
Obecnie, po kliknięciu „wstecz”na urządzeniu mobilnym wracamy na wcześniej odwiedzaną stronę.
Aby cofnięcie powodowało zminimalizowanie czatu, należy dodać podany parametr do kodu czatu np. po email: undefined.
allow_mobile_back: true
Dla funkcji domyślny parametr to false. Zmieniając go na true, przycisk „wstecz” będzie minimalizował czat na urządzenia mobilnych.