Callback w sklepie Shoplo
Prowadząc sklep, a zwłaszcza sklep internetowy, trzeba mieć pod kontrolą i dbać o różne aspekty, tak aby działalność mogła funkcjonować jak najlepiej. Jeżeli prowadzisz swój sklep internetowy na platformie Shoplo, w prosty, a co najważniejsze skuteczny sposób, możesz zadbać o poprawę komunikacji klientami odwiedzającymi twoją stronę internetową.
Nowoczesna usługa dla wymagających
Nie od dziś wiadomo, że kontakt z osobami zainteresowanymi zakupem produktów z Twojego sklepu internetowego, to ważny element działalności. Nic nie stoi na przeszkodzie, by w prosty sposób komunikować się z klientami także pomimo odległości. Czater.pl umożliwia skorzystanie z usługi Callback, dzięki której konsultanci w kilkadziesiąt sekund będą mogli skontaktować się z konsumentem. Instalacja narzędzia odbywa się w ustawieniach sklepu internetowego na platformie Shoplo i nie jest skomplikowana.
Jak zainstalować callback w sklepie Shoplo?
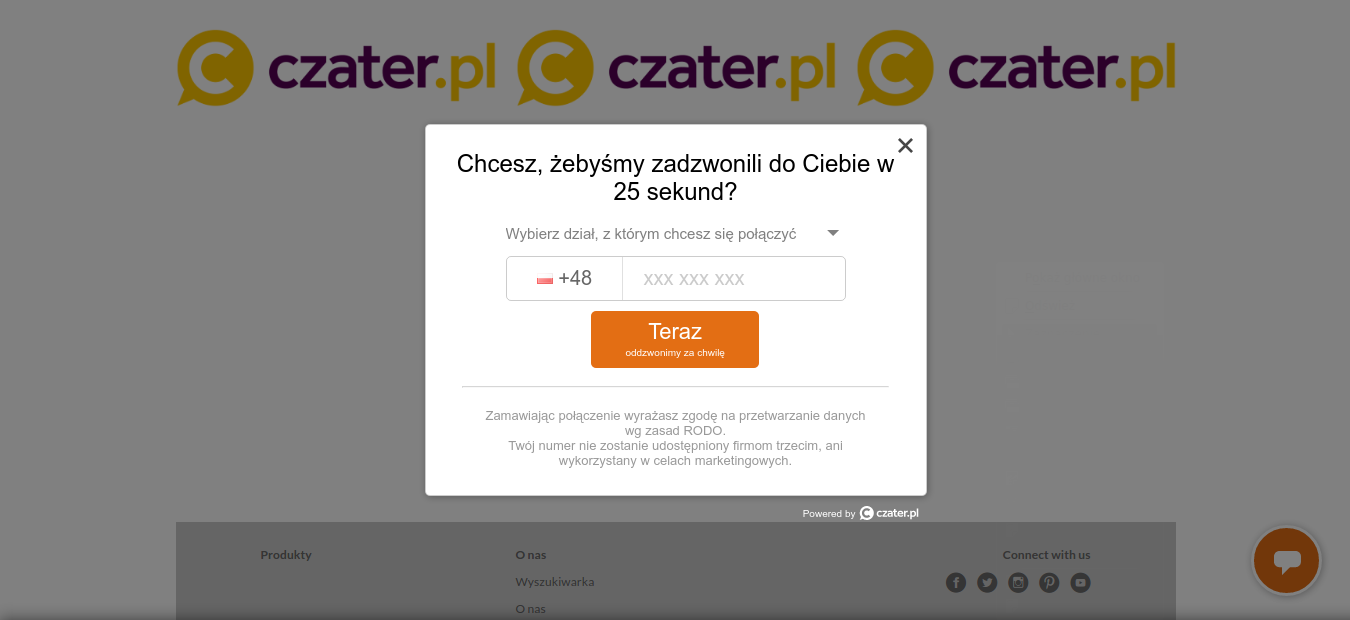
Callback to usługa, dzięki której Twoi klienci mogą zamawiać darmowe rozmowy bezpośrednio ze strony. Wystarczy, że klikną ikonę słuchawki i podadzą swój numer. System sam zestawi połączenie z konsultantem.

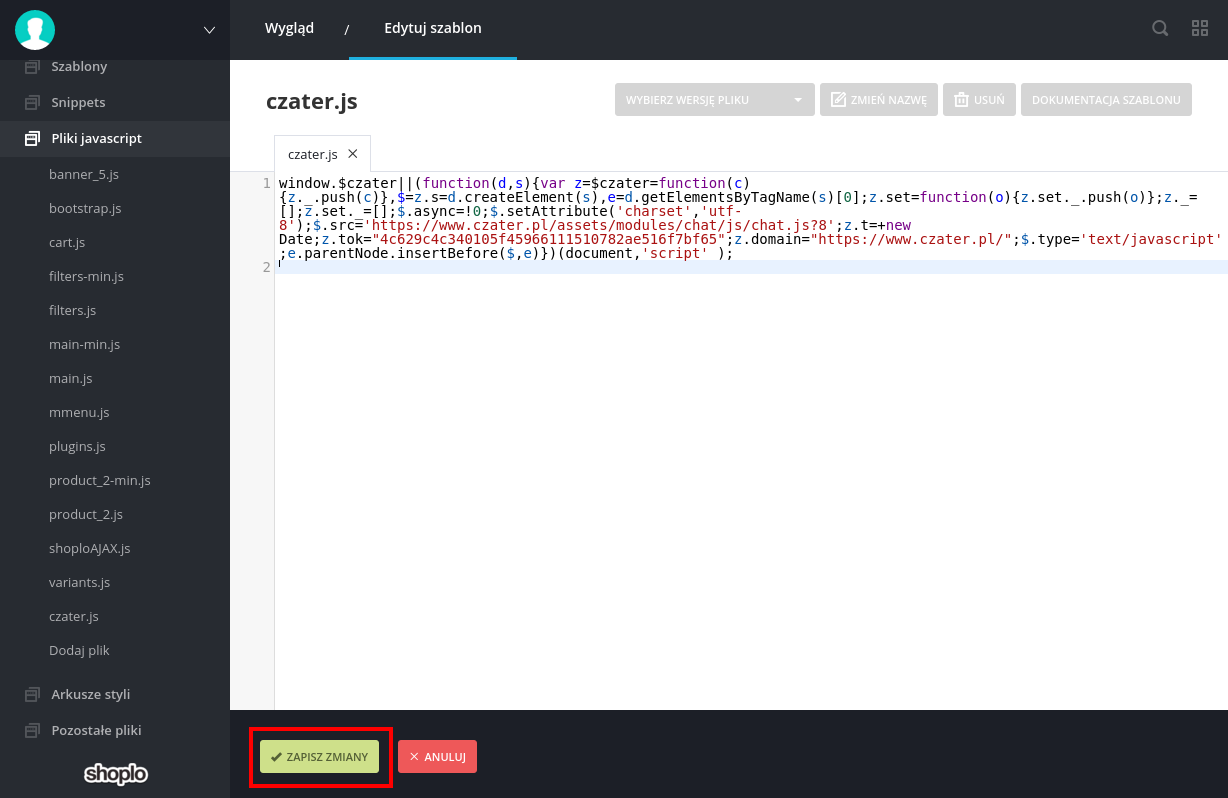
Na początku, na dysku naszego komputera tworzymy (np. z pomocą notatnika) plik o nazwie czater z rozszerzeniem .js, czyli czater.js. W pliku tym wklejamy nasz skrypt:
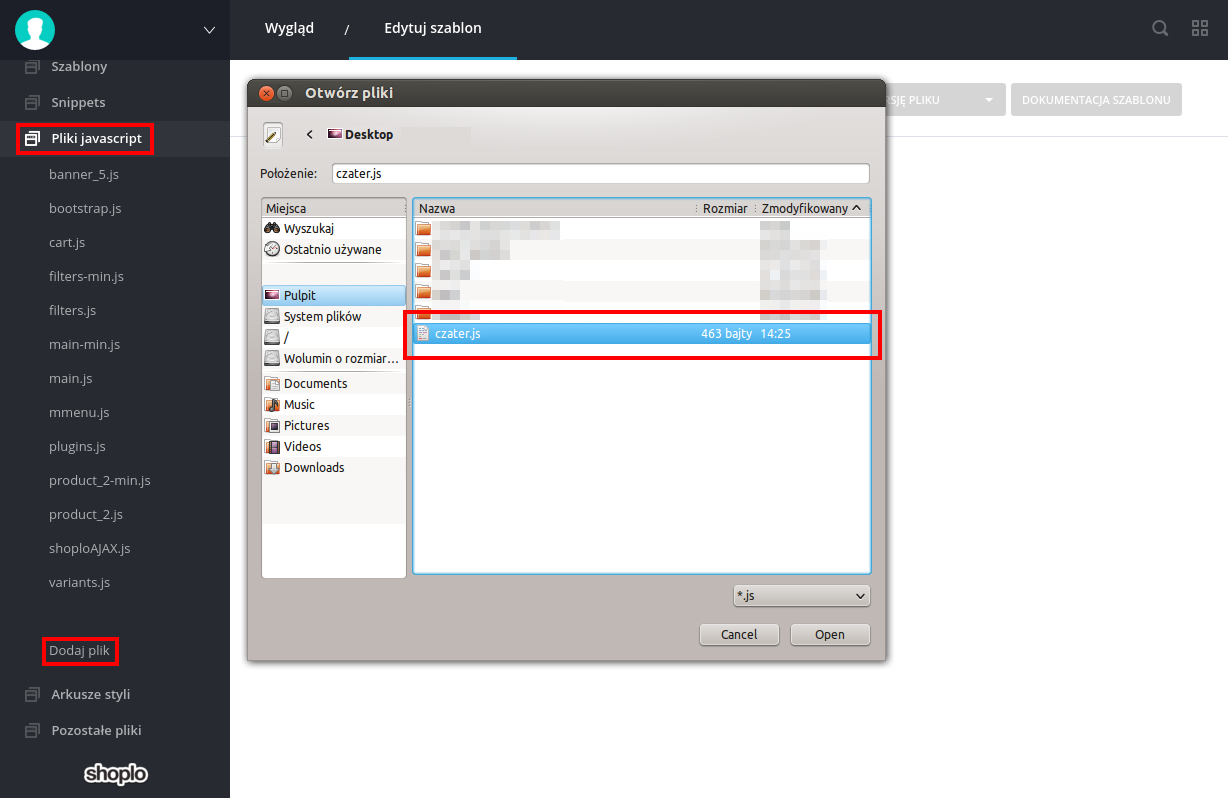
Następnie, po zalogowaniu do panelu administracyjnego naszego sklepu Shoplo, przechodzimy do edycji kodu używanego szablonu. Tutaj, w sekcji Pliki javascript klikamy na Dodaj plik i wgrywamy uprzednio przygotowany plik czater.js.

Klikamy na Zapisz zmiany.

Następnie w sekcji Szablon główny wybieramy plik z kodem źródłowym, czyli base.tpl.
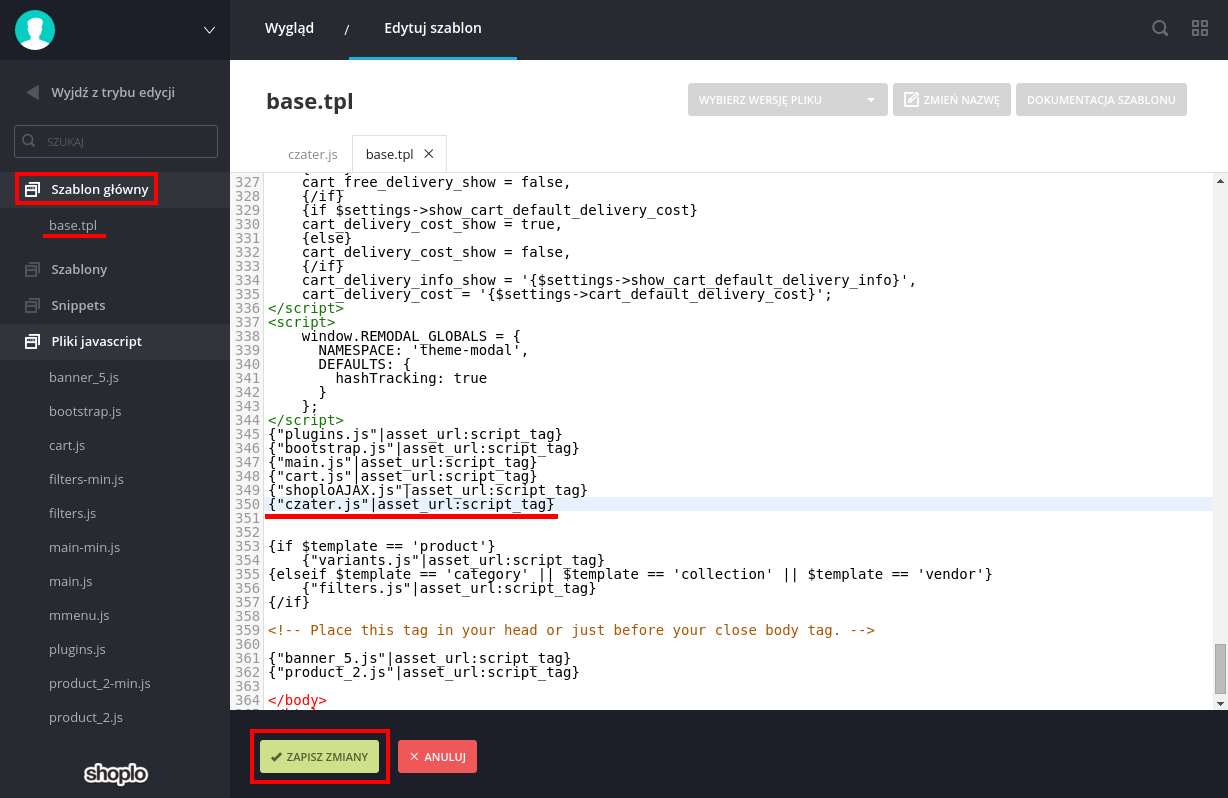
Teraz w sekcji body tuż przed jej zakończeniem czyli tagiem /body> odnajdujemy linijki kodu odwołujące się do innych plików Javascript np.
{„plugins.js”|asset_url:script_tag}
{„bootstrap.js”|asset_url:script_tag}
{„main.js”|asset_url:script_tag}
{„cart.js”|asset_url:script_tag}
{„shoploAJAX.js”|asset_url:script_tag}
Pod nimi wklejamy nową linijkę odwołującą się do pliku z czatem:
{„czater.js”|asset_url:script_tag}

Klikamy na Zapisz zmiany. Czat powinien już wyświetlać się w naszym sklepie.
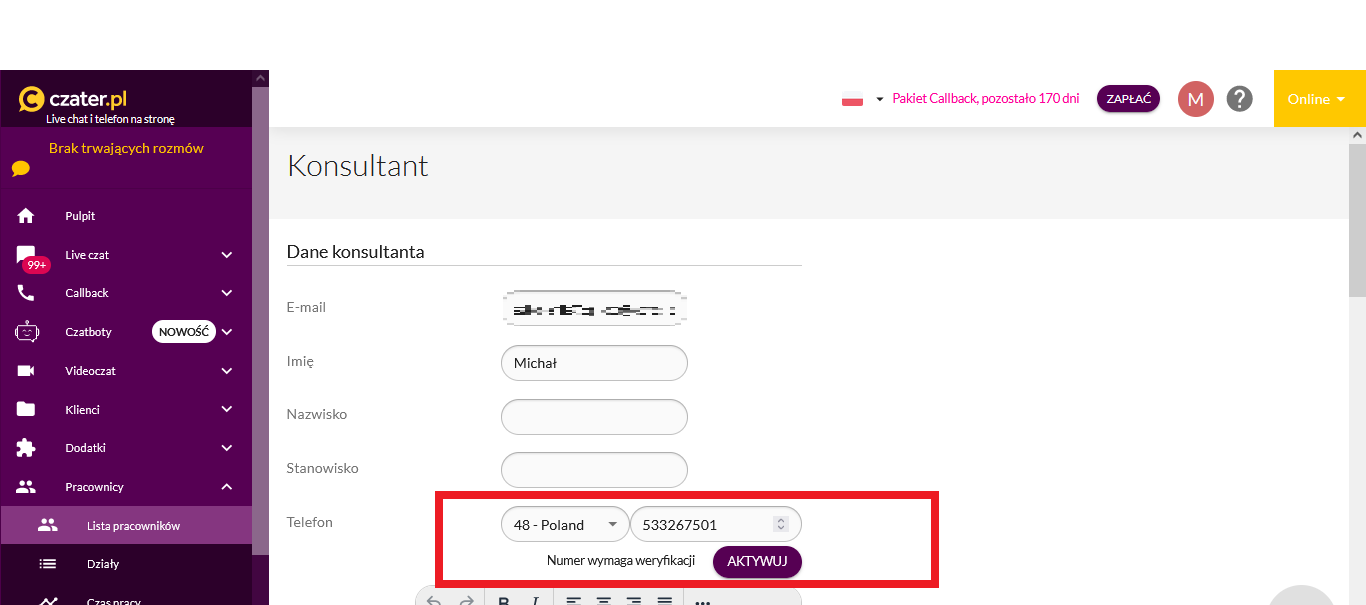
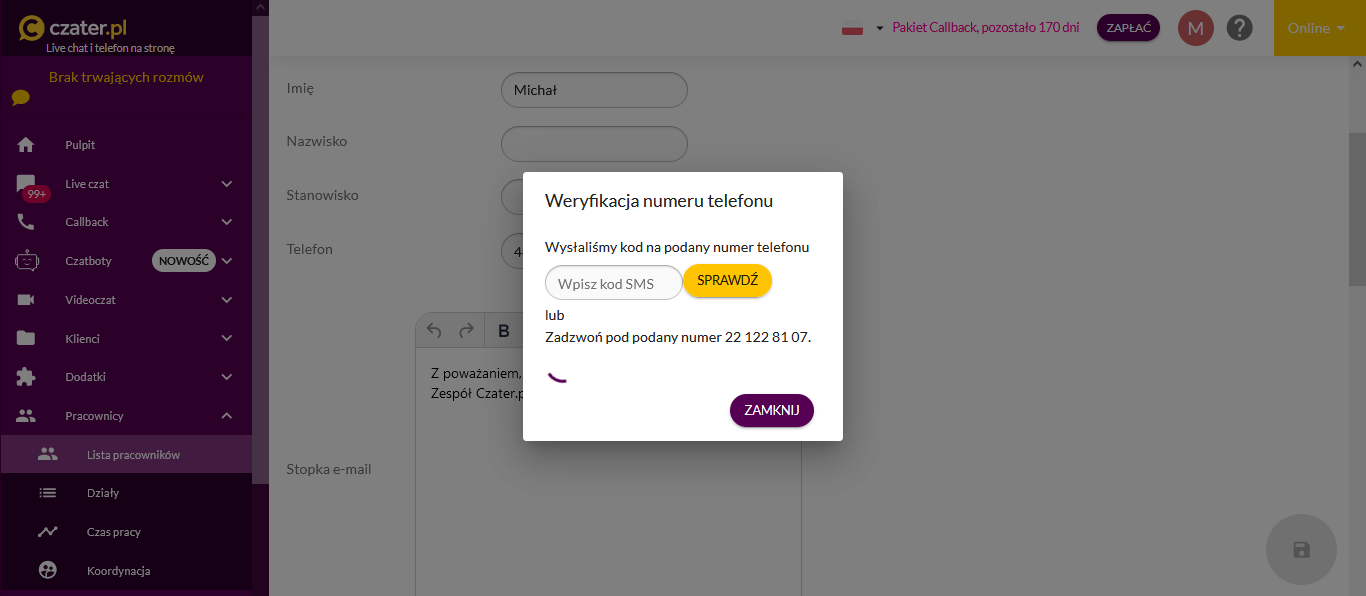
W celu uruchomienia usługi na Waszej stronie należy w ustawieniach konta wpisać numer telefonu do obsługi połączeń przychodzących i zweryfikować go za pomocą kodu SMS lub połączenia telefonicznego:


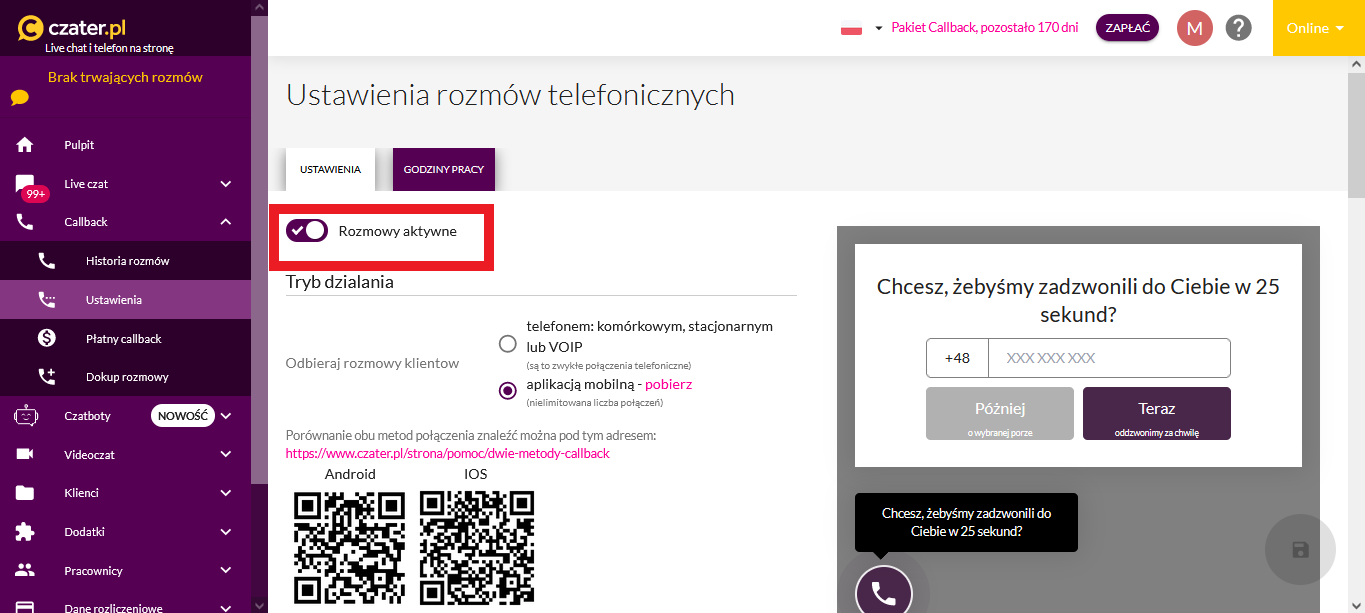
W ustawieniach Callback dokonujemy aktywacji i definiujemy wygląd słuchawki oraz formularza zamawiania rozmów:

Po zapisaniu zmian słuchawka Callback pojawi się na stronie sklepu:
