Instalacja Czatera w Shopify
Aby zainstalować Czatera na platformie Shopify należy wykonać następujące kroki:
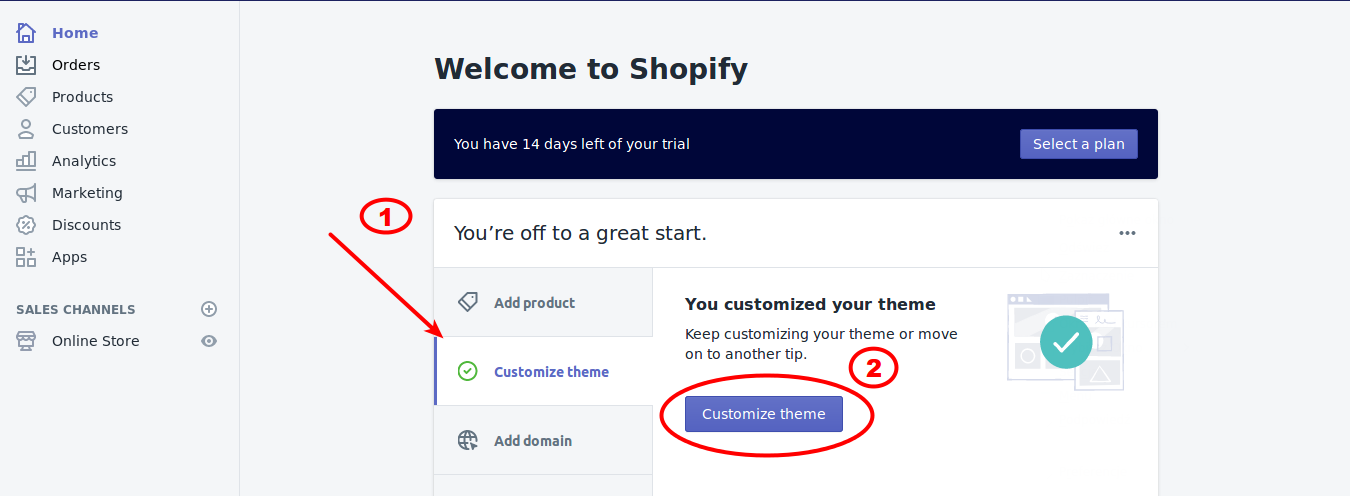
Po zalogowaniu się na swoje konto w Shopify w zakładce Home wybierz Customize theme.

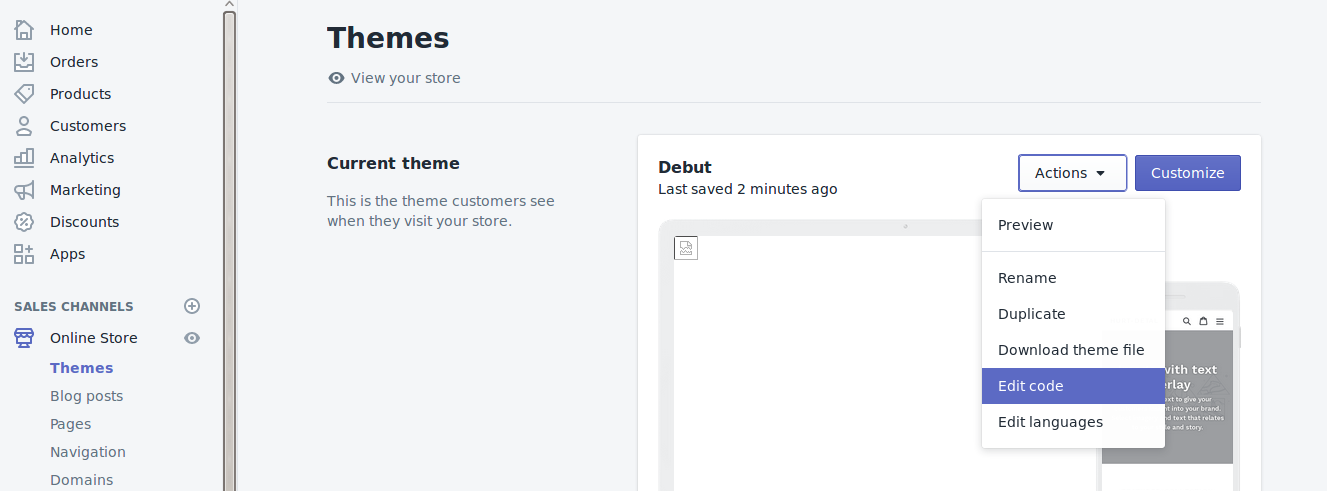
Następnie wybieramy z menu akcji Edit code.

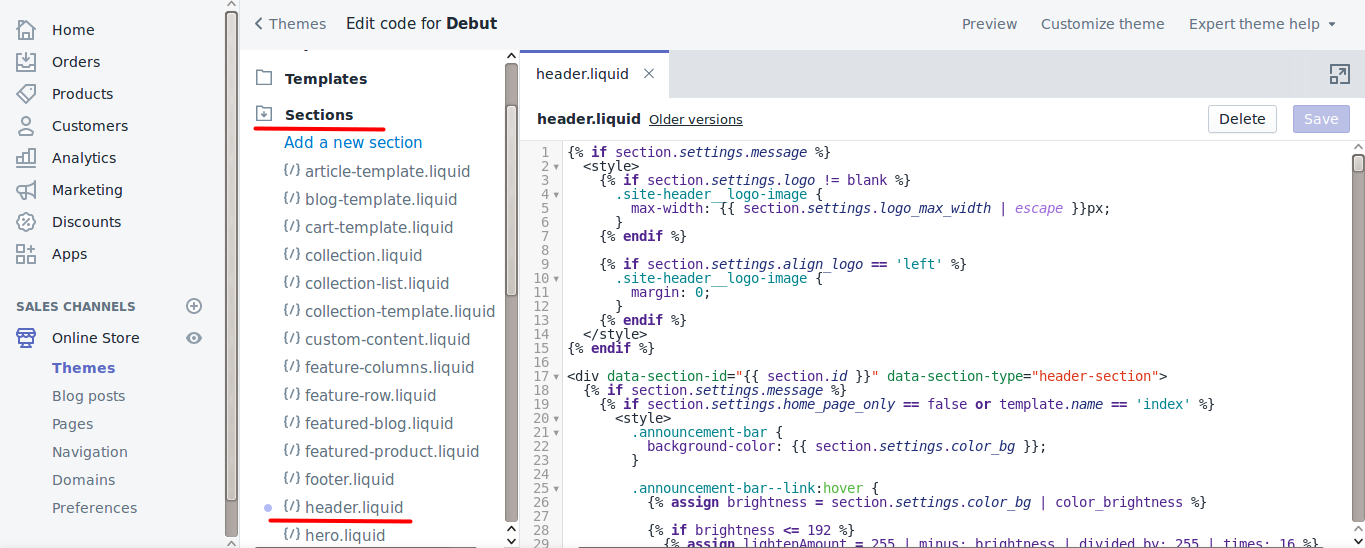
W menu po lewej stronie odszukujemy dział Sections, a w nim plik header.liquid.

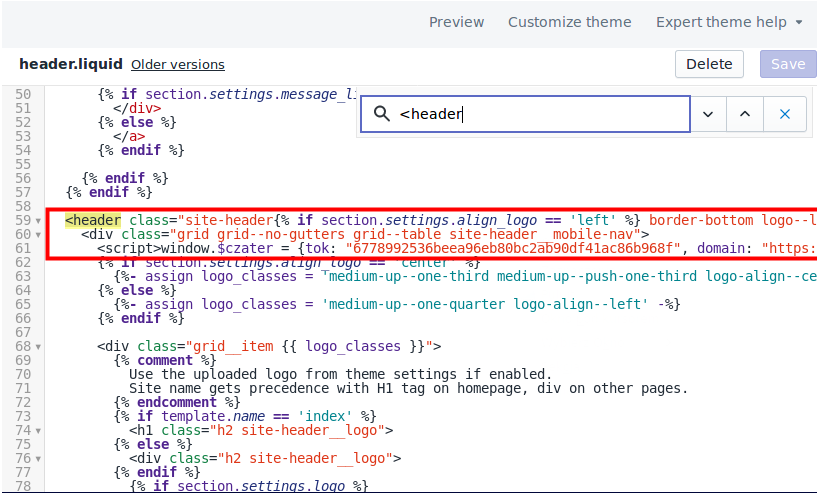
Po kliknięciu w powyższy plik pojawi się kod sklepu, do którego należy dodać czat. Miejsce dodania odnajdujemy klikając w dowolnym miejscu na kod, a następnie na klawiaturze wciskając CTRL + F. W okienku wyszukiwania należy wpisać:

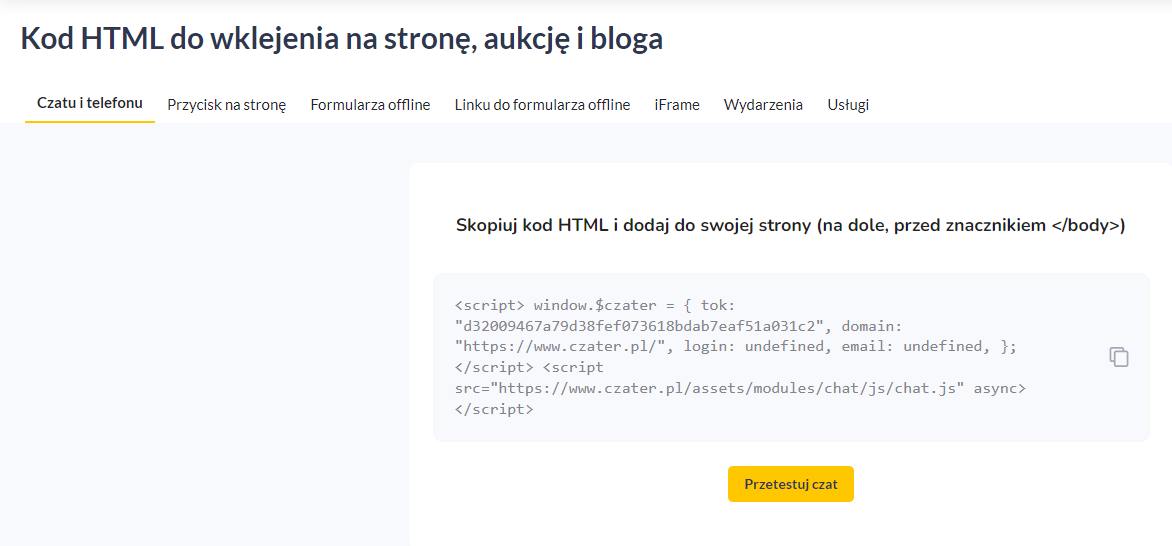
Kod znajdziemy w zakładce Ustawienia ogólne > Kod do instalacji widgetu na stronie > Czatu i telefonu.

Po wykonaniu powyższych operacji widżety Czatera pojawią się na stronie sklepu (może być wymagane odświeżenie strony, aby wczytała się nowa zawartość).