Instalacja Czatera w Weebly
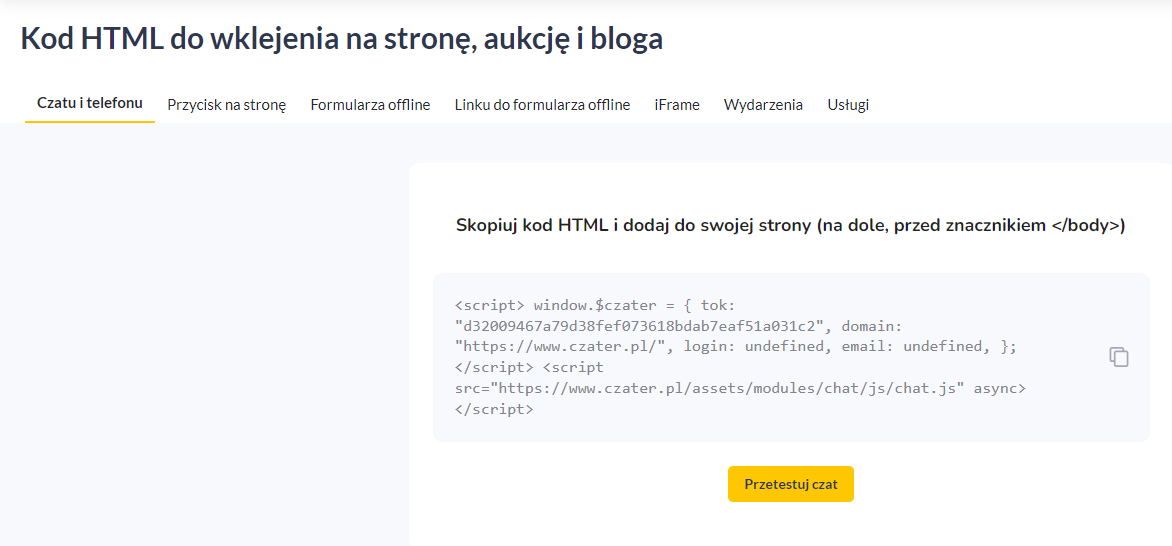
Aby zainstalować Czatera na platformie Weebly.com w pierwszej kolejności należy skopiować kod z panelu Czatera.
Znajdziemy go w zakładce Ustawienia ogólne > Kod do instalacji widgetu na stronie > Czatu i telefonu.

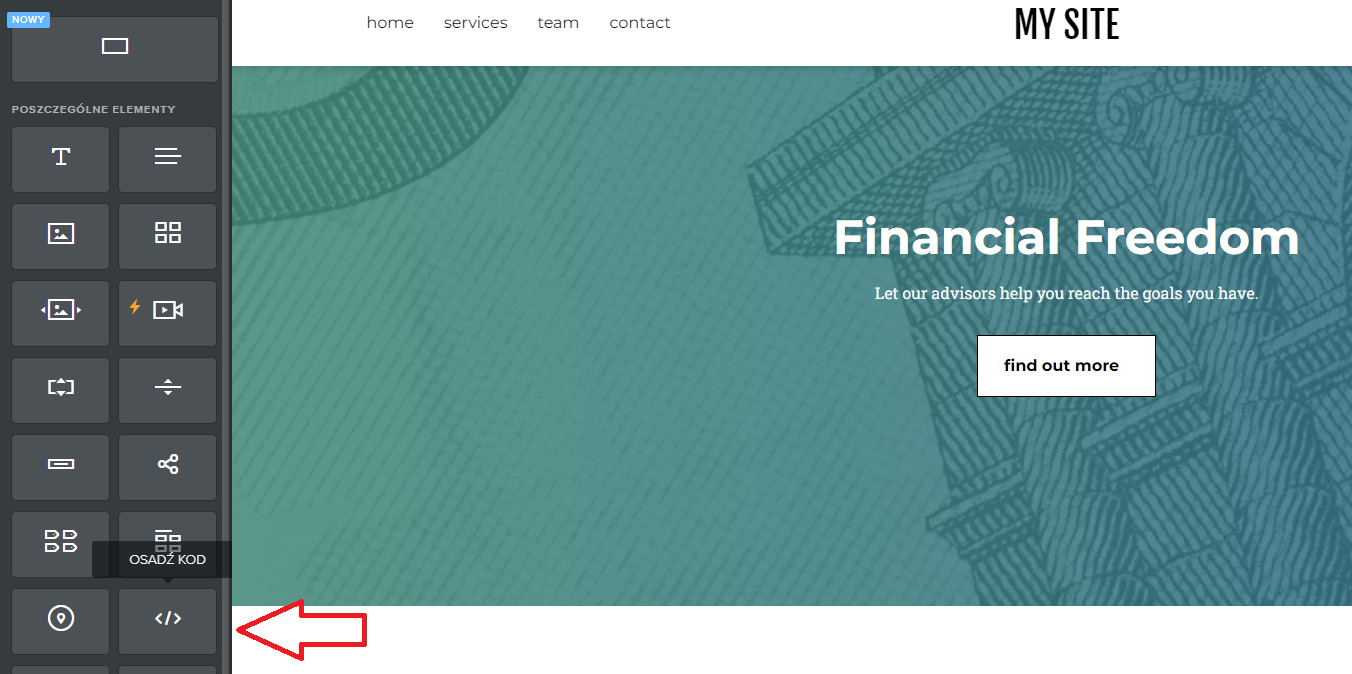
Następnie logujemy się do panelu Weebly.com i w edytorze strony odszukujemy element „Osadź kod”.

Przeciągamy wskazany element do zawartości strony (zalecamy dolną sekcję strony tj. stopkę).
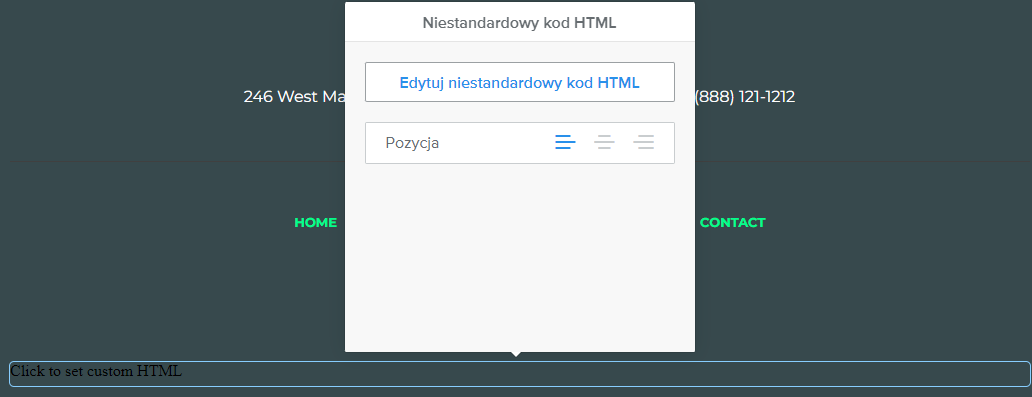
Po kliknięciu w nowo dodany obiekt wybieramy „Edytuj niestandardowy kod HTML”.

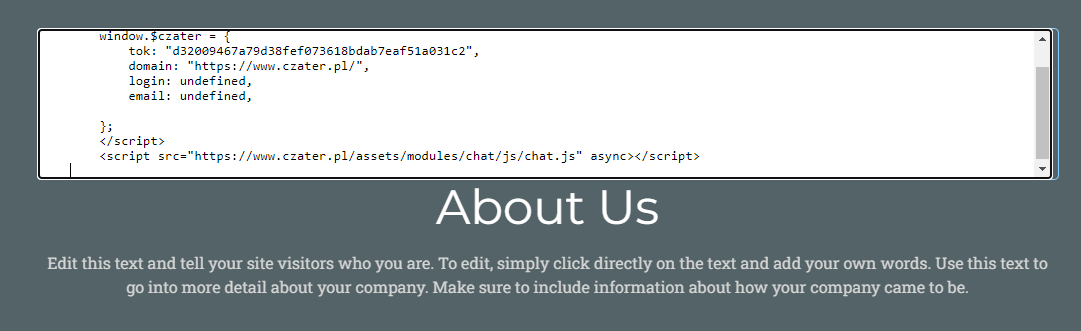
W puste pole wklejamy wcześniej skopiowany kod Czatera.

Zmiany zostaną zatwierdzone po kliknięciu w dowolny obszar poza ramkę z kodem.
Po wykonaniu powyższych operacji widżety Czatera pojawią się na naszej stronie (może być wymagane odświeżenie strony, aby wczytała się nowa zawartość).